The last time I was developing dynamic web applications years ago. I used CGI and PHP back then. 🙂 Now I am really interested in a modern approach, when you have a Single Page Web Application (SPA) written in HTML and JavaScript, that makes http requests to some external API.
It’s pretty cool, because your application becomes API-centric naturally. You work on human interface and improve integration capabilities at the same time. And the task of securing your web app mostly reduces to securing your formalized API.

The very best way to learn something new is to write a post about this stuff. 😉 Here I will reproduce my own steps of making a very basic web app:
- Launch Apache web-server with http/https.
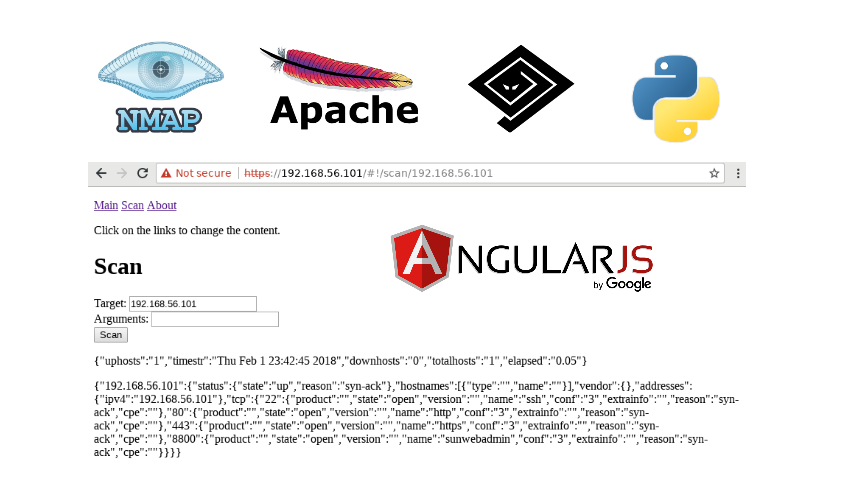
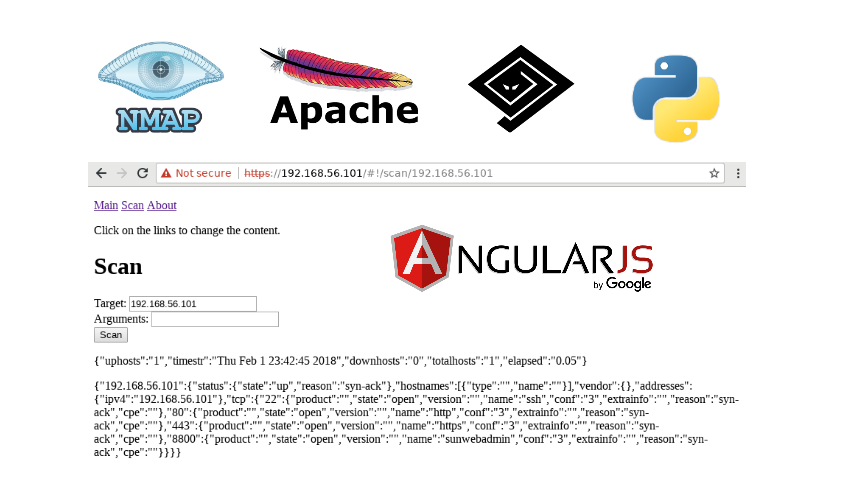
- Make a simple API service: Nmap wrapper.
- Make a web-application with “multipage” experience. There should be at least two pages: Scan and About.
- On Scan page it will be possible to input a target (hostname or IP), scan arguments and launch scan by clicking on the button. The same behavior will be if the target will be passed as a parameter in address bar.
- On other pages should be some static text.
As you can see, it is a very limited task, but it should clear up the most confusing parts of the process.
Continue reading →