Linux Patch Wednesday: here is this May peak! 🤦♂️ Also about June Linux Patch Wednesday. If you remember, in my post about the May Linux Patch Wednesday I was happy that, despite the launch of the rule for Unknown dates, the peak in May was insignificant. Although “32406 oval definitions without a date received a nominal date of 2024-05-15”. It turned out that the peak was not visible due to an error in the code. Ba-dum-tss! 🥸🤷♂️
I noticed that not all CVEs are in LPW bulletins, despite the addition of nominal dates, for example the high-profile vulnerability Elevation of Privilege (Local Privilege Escalation) – Linux Kernel (CVE-2024-1086). I could not find it anywhere. I debugged the function that distributes vulnerabilities into bulletins and added tests. I have ensured that all 38362 CVEs from the Linux OVAL content are actually distributed in bulletins. Including CVE-2024-1086. Here it is in February:
$ grep "CVE-2024-1086" bulletins/*
bulletins/2024-02-21.json: "CVE-2024-1086": [
bulletins/2024-02-21.json: "title": "CVE-2024-1086 linux",
bulletins/2024-02-21.json: "title": "CVE-2024-1086 linux",
bulletins/2024-02-21.json: "title": "CVE-2024-1086 linux",
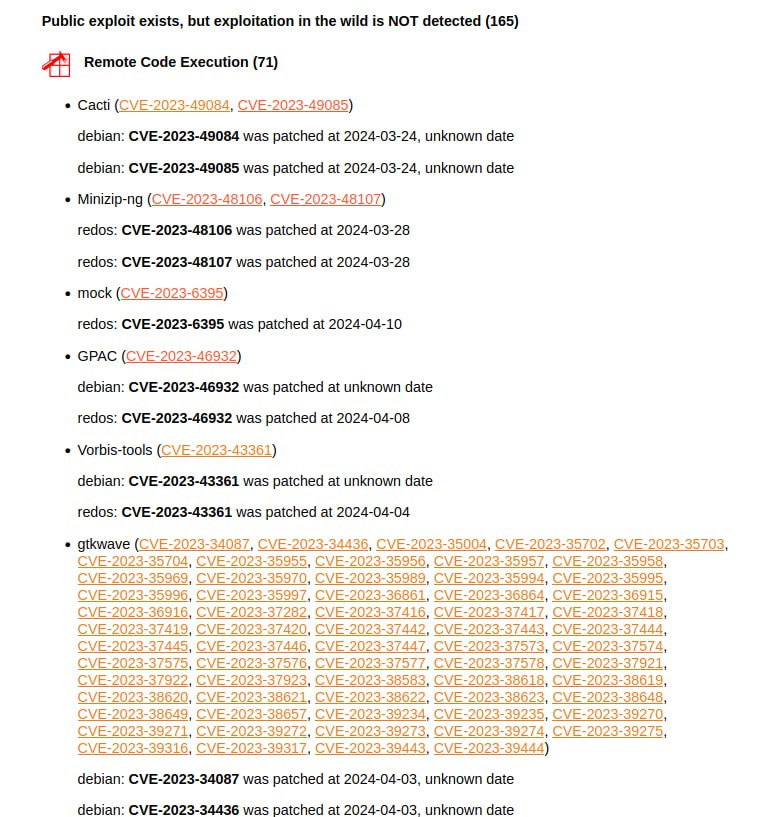
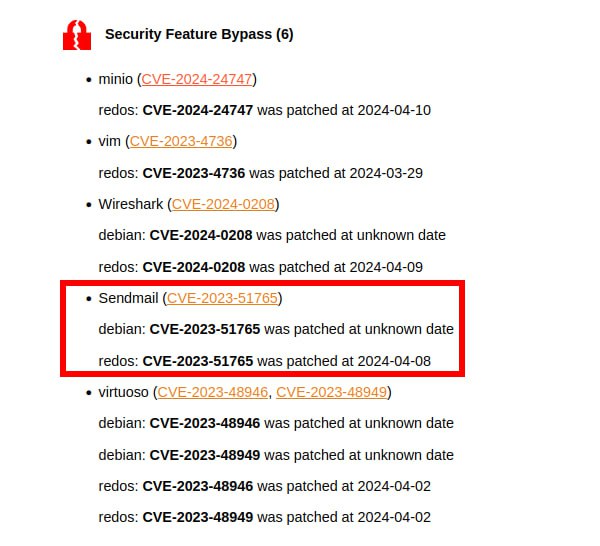
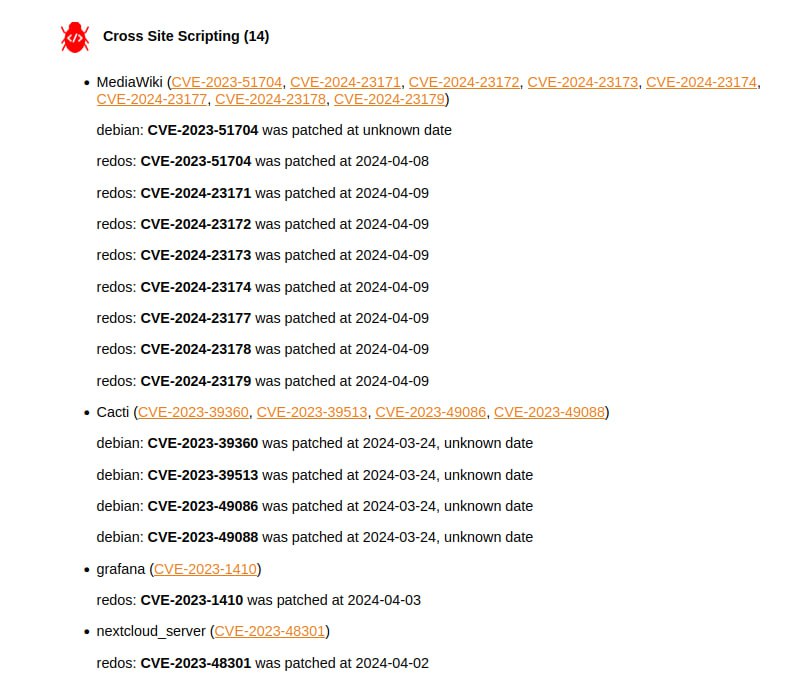
Well, there really is a peak in May. And how huge it is! 11476 CVEs! 😱 This is so much that I regenerated the Vulristics report for it only using 2 sources: Vulners and BDU. Since even from Vulners the data was not collected quickly enough. The report contains 77 vulnerabilities with signs of active exploitation in the wild and 1404 vulnerabilities with exploits, but without signs of active exploitation in the wild. Since for the most part these are old vulnerabilities for which it was simply not clear exactly when they were fixed, for example, Remote Code Execution – Apache HTTP Server (CVE-2021-42013), I will not analyze them in detail – for those interested, see the report. But please note that the report size is very large.
🗒 Vulristics report on the May Linux Patch Wednesday (31.3 MB)
As for the June Linux Patch Wednesday, which was finalized on June 19, there are 1040 vulnerabilities. Also quite a lot. Why is this so? On the one hand, the rule for Unknown dates added 977 Debian OVAL definitions without a date. Not 30k, like in May, but also significant. Out of 1040 vulnerabilities, 854 are Linux Kernel vulnerabilities. Moreover, there are quite a lot of “old” vulnerability identifiers, but created in 2024. For example, CVE-2021-47489 with NVD Published Date 05/22/2024. 🤔 CNA Linux Kernel is doing something strange.
🔻 With signs of exploitation in the wild again Remote Code Execution – Chromium (CVE-2024-5274, CVE-2024-4947), like in Microsoft Patch Tuesday. According to the BDU, Remote Code Execution – Libarchive (CVE-2024-26256) is also exploited in the wild.
🔸 Another 20 vulnerabilities with a public exploit. I can highlight separately Remote Code Execution – Cacti (CVE-2024-25641) and Remote Code Execution – onnx/onnx framework (CVE-2024-5187).
🗒 Vulristics report on the June Linux Patch Wednesday (4.4 MB)